2018년 8월 23일 목요일 - UI 용어 공부, 웹 GNB 구조
23 Aug 2018 | UI 용어 웹 기획서비스 기획을 위한 용어 정리
UI 용어
처음 스토리보드를 만들고 전달할 때까지는 그 필요성을 잘 몰랐지만, 종종 수정 작업 요청을 위해 특정 부분을 콕 집어 어떻게 고쳐달라고 할 때 해당 부분을 지칭하는 용어를 알고 있으면 의사소통에 큰 도움이 된다. (용어를 모르면 구구 절절 설명하게 되고, 듣는 사람 입장에서는 더 이해하기 어려워질 때가 많음)
슬라이더 (Slider)1
- 입력값이 제한되어 있는 경우, 시각적으로 그 범위를 인지할 수 있는 디자인
- 사용자가 부적절한 값을 입력할 가능성이 적음
입력필드 (Text input field ) 1
- 사용자가 직접 텍스트를 입력하는 부분
- 입력 영역이라고도 함
대화 상자 (Dialog box)
- 사용자의 지시 사항이나 어떤 결정을 묻기 위해 하던 일을 멈추게 하는 창
- 오류 등 공지가 필요한 경우, 사용자가 선택한 대상의 속성을 지정하는 경우, 작업의 진행 상황을 알리는 경우, 사용자가 선택한 사항을 재 확인하는 경우 등 사용
 출처: UXdesing.cc
출처: UXdesing.cc
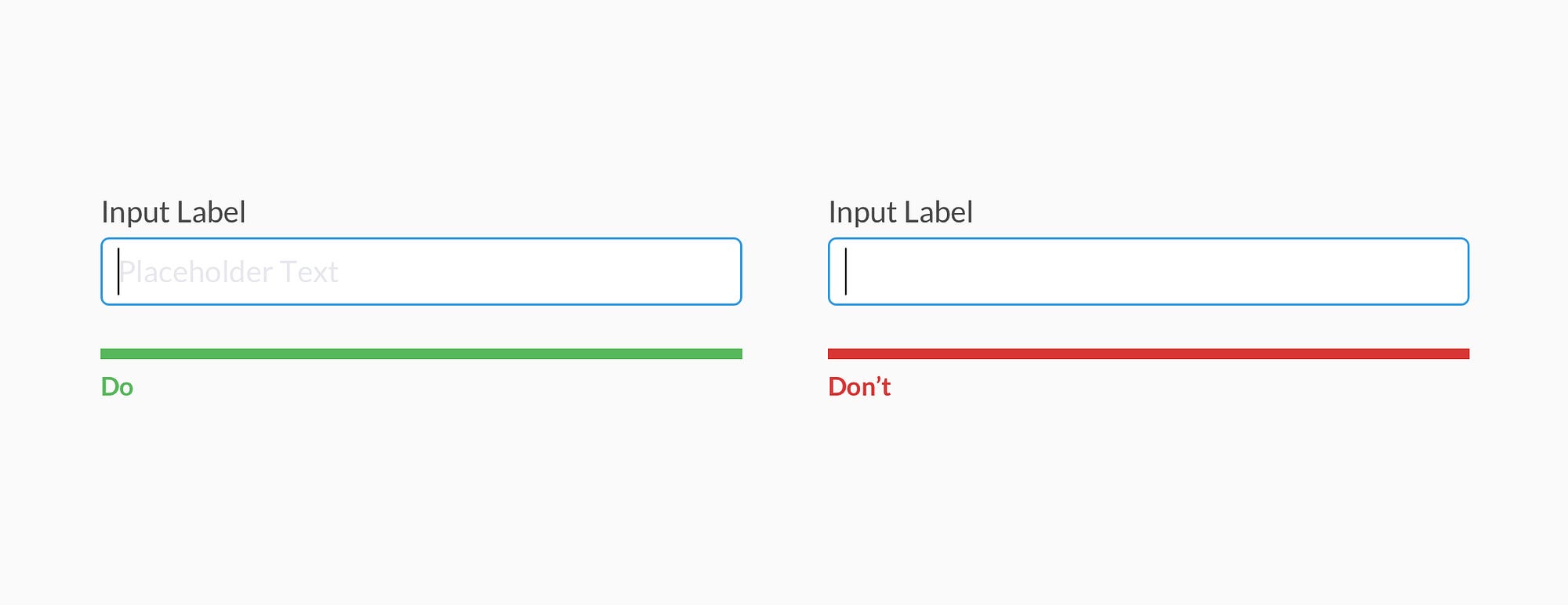
레이블과 플레이스홀더 (Lable and Placeholder)
- label 요소는 사용자 인터페이스에서 캡션을 나타냄 2
- placeholder 속성은 짧은 힌트(한 단어나 짧은 구)를 나타냄
- 이 곳에 필드값의 형태나 설명글을 쓰기도 함
- 더욱 잘 쓰고 싶다면 이 ‘플레이스홀더 텍스트의 대한’을 참고할 것
웹기획
홈페이지 설계시, 한 페이지 내에 다른 사업의 영역을 소개해야 하는 경우가 있다. commontown은 하우스(B2C), 퍼블릭 스페이스, 제휴(B2B)이렇게 나뉘는데, 그 사업 특성에 따라 홈페이지에 보여줘야 하는 내용과 기능이 아예 차이가 있다.
그럴땐 GNB에 메뉴로 노출하고, 선택시, 같은 구조이지만 새로운 페이지로 로딩 되는 방법을 이용하는 것도 좋다. 이 방법이 좋은 이유는 숫자가 늘어나고 각 사업별로 다른 특성을 표현하기도 편하다.
실제로 kolonmall에서도 Brand별로 자체 메뉴를 갖고 페이지 운용을 할 수 있게 구성되어 있다.
기타용어
- AOS : Android OS

 Onsoo's Growth
Onsoo's Growth


